1.定位


(1)position定位属性;默认值是static,无定位。相对定位:相对于原来的位置来说的。绝对定位:相对于最近的一个被定位过的祖先元素标签
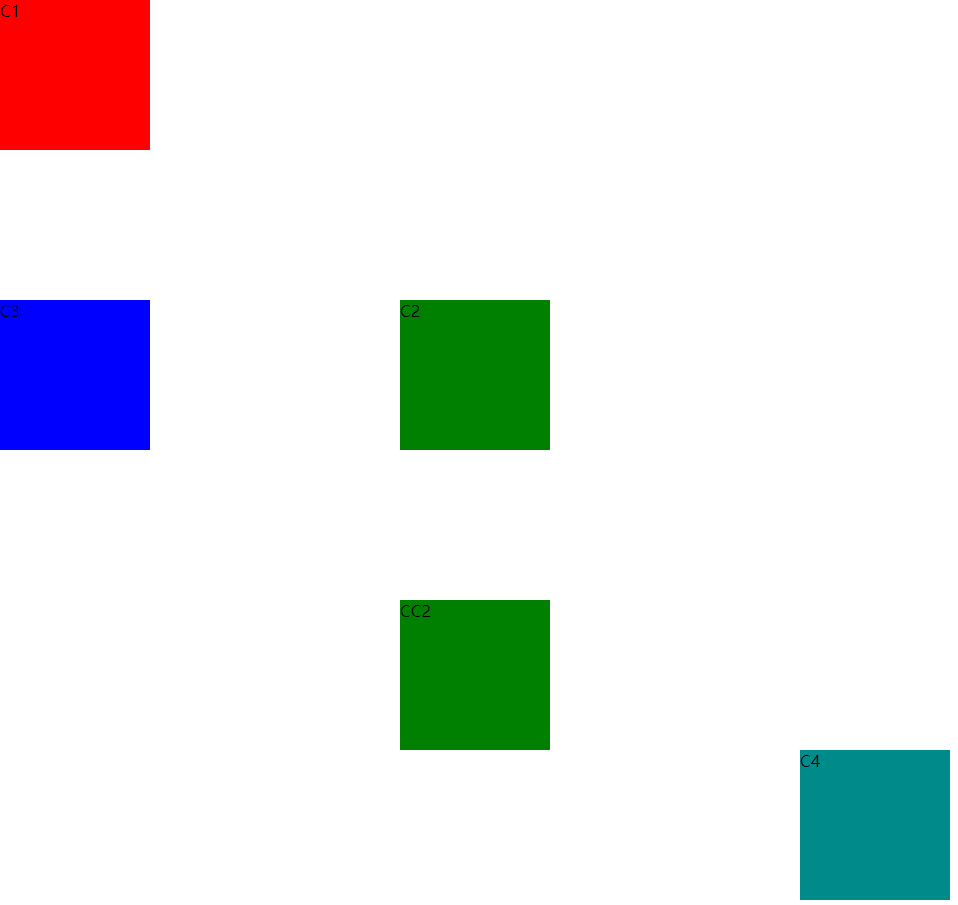
(2)定位示例
14定位示例 C1C2C3CC2C4

2.fixed 固定定位(返回顶部按钮通常用这个做)

/* 固定定位,在界面中,位置不会变化*/ .fixed-test { position: fixed; right: 20px; bottom: 20px; background-color: blueviolet; } 返回顶部